GOTタッチパネルでの、アラーム表示の作り方
例えアラーム数が少なくとも、タッチパネルを使う以上、作り方は共通化して楽しちゃいましょう。
どうも!ずぶ です。今回は GOTタッチパネルでの、アラーム表示の作り方
アラーム履歴も作るよ
GT Designer3を使用しています。
アラームリストを作ろう
まずは下準備
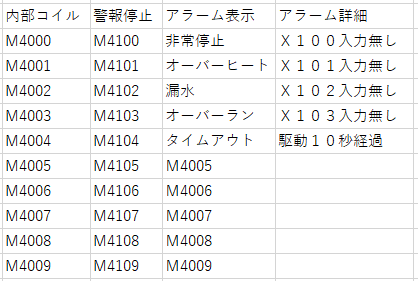
エクセルを開いてリストを作ります。

アラーム回路の作り方 で紹介した回路に繋げる為に、コイル番号を合わせます
現在使っていないアラーム表示の箇所には、そのまま内部コイルを表示させるようにしておくと、表示への反映を忘れてしまった場合の保険になるので、良いですよ。
コメントを作ろう
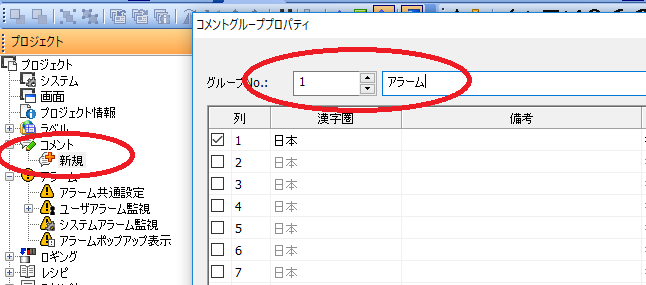
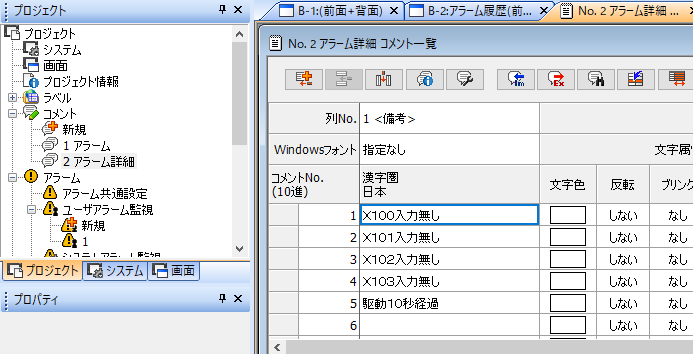
まずは、プロジェクトのコメントに、作成したアラームリストを登録します

コメントグループに名前を入力し、OKを押すと『 コメント一覧 』ウィンドウが開かれます
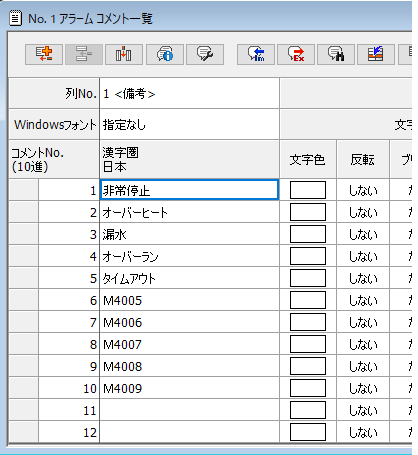
先ほどエクセルで作製したリストから、アラーム表示列をコピーしておきます。(見やすい様にエクセルリストの1行目にコメントを入れていますが、邪魔になるので削除して、列コピーを行います)
右クリックから『 EXCELから貼り付け 』を実行すると

ズゴッと入って来て、楽ちんです
文字色は、重故障、軽故障などで色分けすると良いかもしれませんね
表示画面を作ろう
とはいえ、機能を設定するだけです(笑)
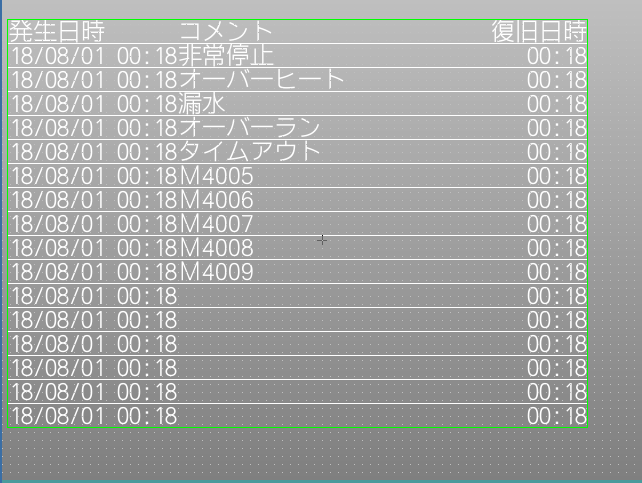
適当な画面を作成し、アラームオブジェクト を貼り付けます

ここでは、『 シンプルアラーム表示 』を使ってみます。
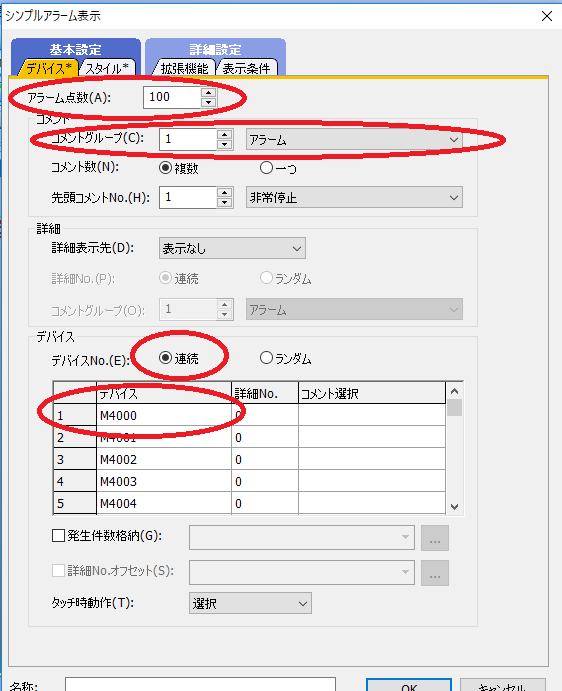
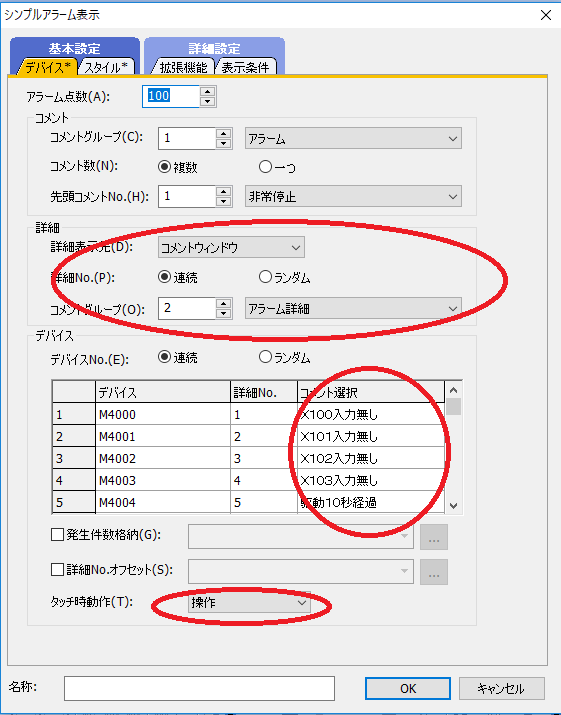
貼り付けたアラームオブジェクトをクリックすると、設定画面が表示されます

いくつかの設定を行います
アラーム点数 :設定したデバイスから後、いくつ確保するか
コメントグループ:呼び出すコメントグループ番号
デバイスNo :連続 ~デバイスを連番確保してくれる
デバイス :エクセルリストの先頭
これで準備OKです
M4000~M4099 内のビットが立った時点で、対応する コメント が表示されるようになりました。
アラームの説明を作ろう
先ほどの -コメントを作ろうーを元に、コメントグループ2 に リストのアラーム詳細を貼り付けます。

先ほどスルーしていた、詳細の部分を設定します。

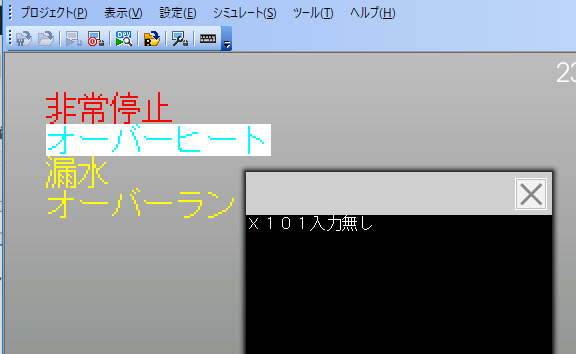
そうすると

表示されているアラームにタッチすると、登録したアラーム詳細が別ウィンドウで開かれるようになります。
履歴画面を作ろう
先ほどの表示画面は、アラームが解除( ビットがOFF )すると表示も消えてしまいます。
後から追いかけられるように、アラーム履歴画面も別に作製しておくと親切ですね
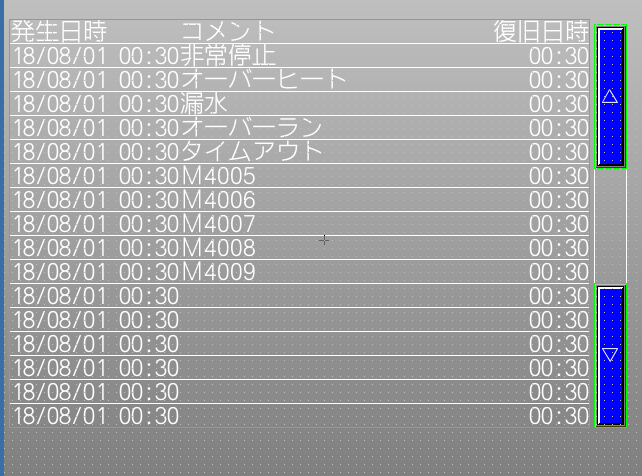
今度は『アラーム表示(ユーザー)』を選択してみます。
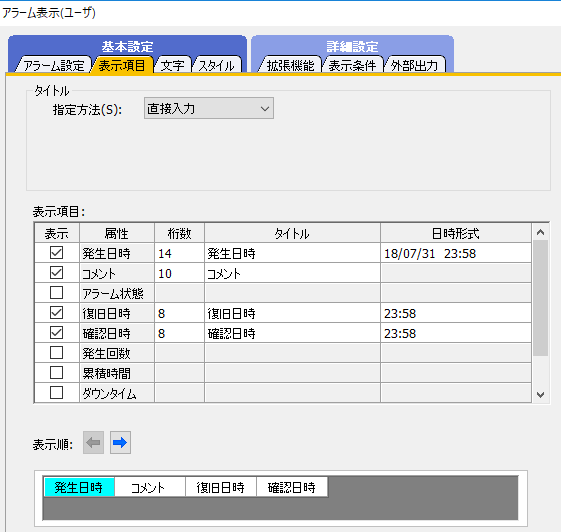
先ほどよりも、ゴテゴテしたのが出てくるので、クリックして設定画面を開きます。

ここでは、履歴画面の行数をいくつにするか?とか、ゴテゴテさをどうするか?など見栄えの設定を行い、終わったら閉じます
先ほどの『 シンプルアラーム表示 』の場合は、オブジェクトをクリックしての設定だけで、まさにシンプルでしたが、今回は色々な事ができます。
『アラーム表示(ユーザー)』の本体は、プロジェクトツリーのアラームの中に隠れています。

バッファ満杯時処理 で、古い履歴を削除する にしておかなければ、保存件数満杯になった時、それ以降のアラーム履歴を収集しなくなってしまうので、注意が必要です

設定が通ったので、作画画面でもコメントが表示されるようになりました。

背景色が悪かったですね。色味的に見辛くなっていますが、ご勘弁><
スクロールを入れておこう
『 ユーザーアラーム監視 』設定で、バッファリング保存件数、100 件と入れました。
という事は、表示画面よりも沢山のアラーム履歴が隠れているという事なので、それらを見られるようにしてあげましょう。
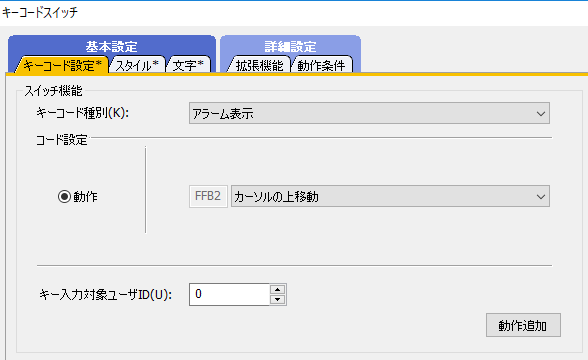
履歴の横に『キーコードスイッチ』を配置します。

履歴表示の横に追加したキーコードスイッチの設定は、このようにします。

これで、たくさん溜まったアラーム履歴を、スクロールして追いかける事ができるようになりました
時間合わせを作っておこう
アラーム履歴が完成しても、肝心の発生時刻が狂っていたら、後追いどころではなくなりますが、スタンドアロンの装置の場合、必ず時刻は狂ってきます。
なので、ユーザーさんが自分で時刻合わせをしやすいように、仕込んでおきます。
専用画面をこしらえて、作成しているメーカーさんもありますが、手を抜けるところは抜きましょう。
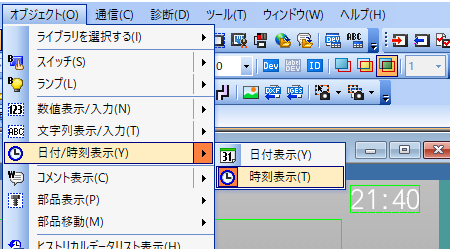
まずは、オブジェクト時刻表示を貼り付けます

それとは別に、拡張スイッチ『時刻』を透明スイッチにして、先ほどの時刻表示に重ねて置いておきます。
これで、時刻表示に触れたら、タッチパネルのシステム『時刻合せ』に誘導してくれるようになります。
後は、『時計が狂ってきたら、時刻表示を触って設定して下さい』と取説に書くだけです(笑)
↓こちらも参照
シーケンサとGOTの時計合せの方法

最近のコメント